|
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

With Grid1
.FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
.Columns.Add "Column"
With .Items
.CellValueFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
End With
With .Items
.CellValueFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
End With
.Items.AddItem "next item"
End With
|
|
199
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

With Grid1
.FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
.Columns.Add "Column"
With .Items
.CellValueFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
End With
With .Items
.CellValueFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
End With
End With
|
|
198
|
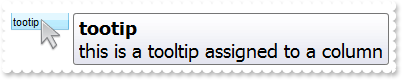
Can I change the font for the tooltip

With Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
End With
|
|
197
|
Can I change the font for the tooltip

With Grid1
.ToolTipDelay = 1
With .ToolTipFont
.Name = "Tahoma"
.Size = 14
End With
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
196
|
Can I change the order of the buttons in the scroll bar

With Grid1
.ScrollOrderParts(1) = "t,l,r"
.ScrollOrderParts(0) = "t,l,r"
.ScrollBars = 15
End With
|
|
195
|
The thumb size seems to be very small. Can I make it bigger

With Grid1
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
.ScrollThumbSize(1) = 64
End With
|
|
194
|
How can I display my text on the scroll bar, using a different font

With Grid1
.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
.ColumnAutoResize = False
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
193
|
How can I display my text on the scroll bar, using a different font

With Grid1
.ScrollPartCaption(1,256) = "This is just a text"
.ScrollFont(1).Size = 12
.ColumnAutoResize = False
.ScrollHeight = 20
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
192
|
How can I display my text on the scroll bar

With Grid1
.ScrollPartCaption(1,256) = "this is just a text"
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
191
|
How do I enlarge or change the size of the control's scrollbars

With Grid1
.ScrollHeight = 18
.ScrollWidth = 18
.ScrollButtonWidth = 18
.ScrollButtonHeight = 18
.ScrollBars = 15
End With
|
|
190
|
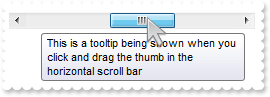
How do I assign a tooltip to a scrollbar

With Grid1
.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
.ColumnAutoResize = False
.Columns.Add("C1").Width = 256
.Columns.Add("C2").Width = 256
.Columns.Add("C3").Width = 256
End With
|
|
189
|
How do I assign an icon to the button in the scrollbar

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ScrollPartVisible(1,32768) = True
.ScrollPartCaption(1,32768) = "<img>1</img>"
.ScrollHeight = 18
.ScrollButtonWidth = 18
.ScrollBars = 5
End With
|
|
188
|
I need to add a button in the scroll bar. Is this possible

With Grid1
.ScrollPartVisible(1,32768) = True
.ScrollPartCaption(1,32768) = "1"
.ScrollBars = 5
End With
|
|
187
|
Can I display an additional buttons in the scroll bar

With Grid1
.ScrollPartVisible(1,32768) = True
.ScrollPartVisible(1,16384) = True
.ScrollPartVisible(1,1) = True
.ScrollPartVisible(1,2) = True
.ScrollBars = 5
End With
|
|
186
|
Can I display the picture aligned to the right, while the text aligned to the left

With Grid1
.DefaultItemHeight = 48
.Columns.Add "C1"
With .Items
s = .SplitCell(.AddItem("Text"),0)
.CellPicture(,s) = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellHAlignment(,s) = 2
End With
End With
|
|
185
|
How can I display a custom size picture to a cell or item

With Grid1
.DefaultItemHeight = 48
.Columns.Add "C1"
With .Items
.CellPicture(.AddItem("Text"),0) = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
End With
|
|
184
|
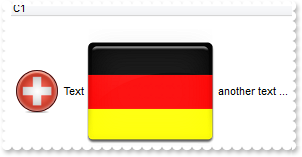
How can I display a multiple pictures to a cell or item

With Grid1
.DefaultItemHeight = 48
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Columns.Add "C1"
With .Items
.CellValueFormat(.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
End With
End With
|
|
183
|
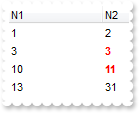
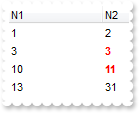
How do I change the column's foreground color for numbers between an interval - Range

With Grid1
With .ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 ' &H1
End With
.Columns.Add "N1"
.Columns.Add "N2"
With .Items
.CellValue(.AddItem(1),1) = 2
End With
With .Items
.CellValue(.AddItem(3),1) = 3
End With
With .Items
.CellValue(.AddItem(10),1) = 11
End With
With .Items
.CellValue(.AddItem(13),1) = 31
End With
.SearchColumnIndex = 1
End With
|
|
182
|
How do I change the item's foreground color for numbers between an interval - Range

With Grid1
.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
181
|
How do I change the item's background color for numbers less than a value

With Grid1
.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
180
|
How do I underline the numbers greater than a value

With Grid1
.ConditionalFormats.Add("%0 >= 10").Underline = True
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
179
|
How do I highlight in italic the numbers greater than a value

With Grid1
.ConditionalFormats.Add("%0 >= 10").StrikeOut = True
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
178
|
How do I highlight in italic the numbers greater than a value

With Grid1
.ConditionalFormats.Add("%0 >= 10").Italic = True
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
177
|
How do I highlight in bold the numbers greater than a value

With Grid1
.ConditionalFormats.Add("%0 >= 10").Bold = True
.Columns.Add "Numbers"
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 10
.Items.AddItem 20
End With
|
|
176
|
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.LinesAtRoot = 1
.HasButtons = 4
.HasButtonsCustom(0) = 16777216
.HasButtonsCustom(1) = 33554432
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
End With
|
|
175
|
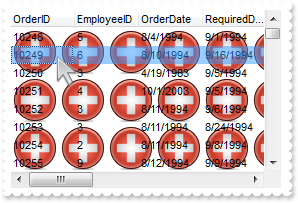
Can I use your EBN files to change the visual appearance for radio buttons

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.RadioImage(0) = 16777216
.RadioImage(1) = 33554432
.Columns.Add("Radio").Def(1) = True
With .Items
.AddItem "Radio 1"
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem "Radio 3"
End With
End With
|
|
174
|
Can I use your EBN files to change the visual appearance for checkbox cells

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.CheckImage(0) = 16777216
.CheckImage(1) = 33554432
.Columns.Add("Check").Def(0) = True
With .Items
.AddItem "Check 1"
.CellState(.AddItem("Check 2"),0) = 1
End With
End With
|
|
173
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(388) = &H1000000
.Background(389) = &H2000000
.Background(391) = &H3000000
.Background(260) = &H1000000
.Background(261) = &H2000000
.Background(263) = &H3000000
.ScrollBars = 3855 ' ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exHScrollEmptySpace Or ScrollBarsEnum.exVScrollOnThumbRelease Or ScrollBarsEnum.exHScrollOnThumbRelease Or ScrollBarsEnum.exDisableBoth
.ScrollBySingleLine = True
.Columns.Add "Def"
With .Items
.AddItem 1
.AddItem 2
.AddItem 3
End With
End With
|
|
172
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(388) = &H1000000
.Background(389) = &H2000000
.Background(391) = &H3000000
.ScrollBars = 3855 ' ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exHScrollEmptySpace Or ScrollBarsEnum.exVScrollOnThumbRelease Or ScrollBarsEnum.exHScrollOnThumbRelease Or ScrollBarsEnum.exDisableBoth
.ScrollBySingleLine = True
.Columns.Add "Def"
With .Items
.AddItem 1
.AddItem 2
.AddItem 3
End With
End With
|
|
171
|
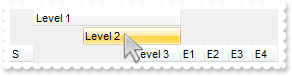
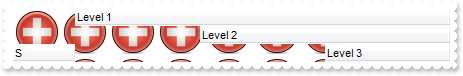
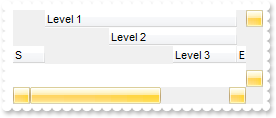
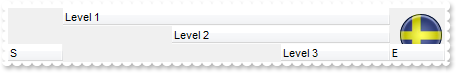
I've seen that you can change the visual appearance for the scroll bar. How can I do that

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(324) = &H1000000
.Background(325) = &H2000000
.Background(327) = &H3000000
.Background(404) = RGB(240,240,240)
.Background(276) = RGB(240,240,240)
.Background(511) = RGB(240,240,240)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
.ColumnAutoResize = False
.ScrollBars = 15
End With
|
|
170
|
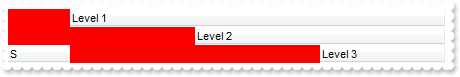
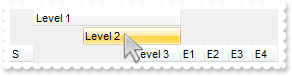
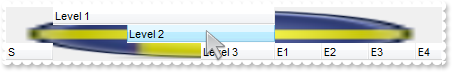
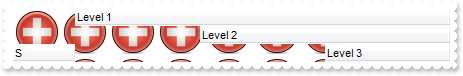
Is there any option to highlight the column from the cursor - point

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(32) = &H1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
169
|
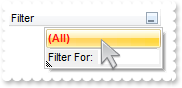
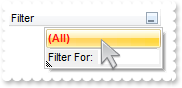
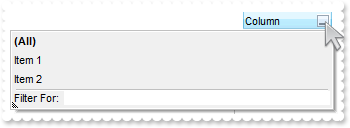
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(20) = &H1000000
.Background(21) = RGB(255,20,20)
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
168
|
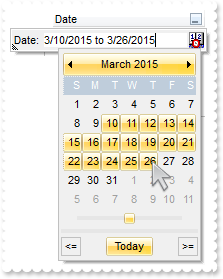
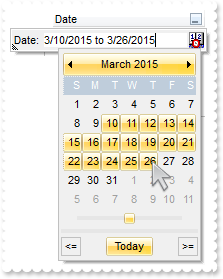
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(8) = &H1000000
.Background(9) = &H1000000
.Background(10) = &H2000000
.Background(11) = &H1000000
.Background(12) = RGB(230,230,230)
.Background(13) = RGB(230,230,230)
.Background(14) = &H1000000
With .Columns.Add("Date")
.FilterType = 4
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
End With
|
|
167
|
How do I change the visual aspect of the close button in the filter bar, using EBN

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(1) = &H1000000
.Columns.Add("Filter").FilterType = 1
.ApplyFilter
End With
|
|
166
|
How do I change the visual aspect of buttons in the cell, using EBN

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(2) = &H1000000
.Background(3) = &H2000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = False
.Columns.Add("Column 1").Def(2) = True
.Items.AddItem "Button 1"
.Items.AddItem "Button 2"
.Columns.Add "Column 2"
End With
|
|
165
|
How do I change the visual aspect of the drop down filter button, using EBN

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(0) = &H1000000
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
164
|
Is there any function to get the control's data in your x-script format / template

With Grid1
.Columns.Add "Column"
.Items.AddItem Grid1.ToTemplate()
End With
|
|
163
|
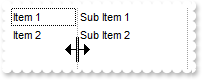
How do I enable resizing the columns at runtime

With Grid1
.ColumnsAllowSizing = True
.MarkSearchColumn = False
.HeaderVisible = False
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.DrawGridLines = 2
With .Items
.CellValue(.AddItem("Item 1"),1) = "Sub Item 1"
End With
With .Items
.CellValue(.AddItem("Item 2"),1) = "Sub Item 2"
End With
End With
|
|
162
|
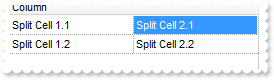
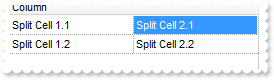
How can I select the second inner column when spliting the cells

With Grid1
.SelectColumnInner = 1
.FullRowSelect = False
.DrawGridLines = -1
.Columns.Add "Column"
With .Items
.CellValue(,.SplitCell(.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
.CellValue(,.SplitCell(.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
.SelectItem(.FirstVisibleItem) = True
End With
End With
|
|
161
|
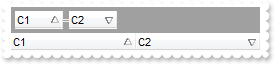
How can I sort by multiple columns

With Grid1
.SingleSort = False
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
.Columns.Add("C3").SortOrder = 1
End With
|
|
160
|
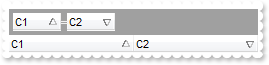
How can I add several columns to control's sort bar

With Grid1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
End With
|
|
159
|
How can I change the width of the columns being displayed in the sort bar

With Grid1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
End With
|
|
158
|
How can I change the height of the sort bar's

With Grid1
.SortBarVisible = True
.SortBarHeight = 48
End With
|
|
157
|
How can I change the sort bar's foreground color

With Grid1
.SortBarVisible = True
.ForeColorSortBar = RGB(255,0,0)
End With
|
|
156
|
How can I change the visual appearance of the control's sort bar, using EBN files

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.SortBarVisible = True
.BackColorSortBar = &H1000000
.BackColorSortBarCaption = &H2000000
.Appearance = 0
End With
|
|
155
|
How can I change the sort bar's background color

With Grid1
.SortBarVisible = True
.BackColorSortBar = RGB(255,0,0)
.BackColorSortBarCaption = RGB(128,0,0)
End With
|
|
154
|
How can I change the default caption being displayed in the control's sort bar

With Grid1
.SortBarVisible = True
.SortBarCaption = "new caption"
End With
|
|
153
|
How can I show the locked / fixed items on the bottom side of the control

With Grid1
.ShowLockedItems = True
.Columns.Add "Column"
With .Items
.LockedItemCount(1) = 2
.CellValue(.LockedItem(1,0),0) = "locked item 1"
.CellValue(.LockedItem(1,1),0) = "locked item 2"
.AddItem "un-locked item"
End With
End With
|
|
152
|
How can I show the locked / fixed items

With Grid1
.ShowLockedItems = True
.Columns.Add "Column"
With .Items
.LockedItemCount(0) = 2
.CellValue(.LockedItem(0,0),0) = "locked item 1"
.CellValue(.LockedItem(0,1),0) = "locked item 2"
.AddItem "un-locked item"
End With
End With
|
|
151
|
How can I hide the locked / fixed items
With Grid1
.ShowLockedItems = False
.Columns.Add "Column"
With .Items
.LockedItemCount(0) = 1
.CellValue(.LockedItem(0,0),0) = "locked item"
.AddItem "un-locked item"
End With
End With
|
|
150
|
How can I show the control's sort bar

With Grid1
.SortBarVisible = True
End With
|
|
149
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

With Grid1
.PictureLevelHeader = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.PictureDisplayLevelHeader = 49
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

With Grid1
.PictureLevelHeader = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.PictureDisplayLevelHeader = 18
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E").Width = 32
End With
|
|
147
|
How can I display a picture on the control's header, when multiple levels are displayed

With Grid1
.PictureLevelHeader = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
End With
|
|
146
|
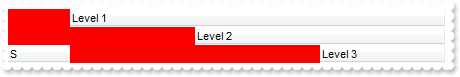
How can I change the header's background color, when multiple levels are displayed

With Grid1
.BackColorLevelHeader = RGB(250,0,0)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
End With
|
|
145
|
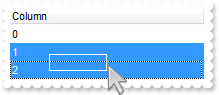
Can I programmatically scroll the control
With Grid1
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 3
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.ScrollPos(True) = 1
End With
|
|
144
|
How do I disable expanding or collapsing an item when user presses the arrow keys
With Grid1
.ExpandOnKeys = False
.LinesAtRoot = -1
.Columns.Add "Column 1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
143
|
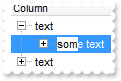
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

With Grid1
.ExpandOnSearch = True
.LinesAtRoot = -1
.AutoSearch = True
.Columns.Add("Column").AutoSearch = 1
With .Items
.InsertItem .InsertItem(.AddItem("text"),,"some text"),,"another text"
.InsertItem .InsertItem(.AddItem("text"),,"some text"),,"another text"
End With
End With
|
|
142
|
Can I programmatically scroll the control
With Grid1
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
.Items.AddItem 3
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.Scroll 1
End With
|
|
141
|
Do you have some function to load data from a safe array
With Grid1
.Columns.Add "Column"
.Items.AddItem 0
.PutItems .GetItems(0)
End With
|
|
140
|
Do you have some function to retrieve all items to a safe array
With Grid1
.Columns.Add "Column"
.Items.AddItem 0
.PutItems .GetItems(0)
.Items.AddItem 1
.PutItems .GetItems(0)
.Items.AddItem 2
.PutItems .GetItems(0)
.Items.AddItem 3
End With
|
|
139
|
How can still display the selected items when the control loses the focus

With Grid1
.HideSelection = False
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.SelectItem(.AddItem("Item 2")) = True
End With
End With
|
|
138
|
How can I hide a column

With Grid1
.Columns.Add("Hidden").Visible = False
.Columns.Add "2"
.Columns.Add "3"
.Columns.Add "4"
.Columns.Add "5"
End With
|
|
137
|
How can I ensure that a column is visible and fits the control's client area

With Grid1
.ColumnAutoResize = False
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
.EnsureVisibleColumn "5"
End With
|
|
136
|
I've seen that the width of the tooltip is variable. Can I make it larger

With Grid1
.ToolTipWidth = 328
.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
End With
|
|
135
|
How do I disable showing the tooltip for all control
With Grid1
.ToolTipDelay = 0
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
134
|
How do I let the tooltip being displayed longer
With Grid1
.ToolTipPopDelay = 10000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
133
|
How do I show the tooltip quicker

With Grid1
.ToolTipDelay = 1
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
132
|
How do I change the caption being displayed in the control's filter bar

With Grid1
.FilterBarCaption = "your filter caption"
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
131
|
How do I disable expanding or collapsing an item when user double clicks it

With Grid1
.ExpandOnDblClick = False
.LinesAtRoot = -1
.Indent = 13
.Columns.Add "Column 1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
130
|
How do I search case sensitive, using your incremental search feature

With Grid1
.AutoSearch = True
.ASCIILower = ""
With .Columns
.Add("exStartWith").AutoSearch = 0
.Add("exContains").AutoSearch = 1
End With
With .Items
.CellValue(.AddItem("text"),1) = "another text"
End With
With .Items
.CellValue(.AddItem("text"),1) = "another text"
End With
End With
|
|
129
|
How do I disable the control
With Grid1
.Enabled = False
End With
|
|
128
|
How do I enable the incremental search feature within a column

With Grid1
.AutoSearch = True
With .Columns
.Add("exStartWith").AutoSearch = 0
.Add("exContains").AutoSearch = 1
End With
With .Items
.CellValue(.AddItem("text"),1) = "another text"
End With
With .Items
.CellValue(.AddItem("text"),1) = "another text"
End With
End With
|
|
127
|
How do I call your x-script language

With Grid1
With .ExecuteTemplate("Columns.Add(`Column`)")
.HeaderStrikeOut = True
.HeaderBold = True
End With
End With
|
|
126
|
How do I call your x-script language

With Grid1
.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
End With
|
|
125
|
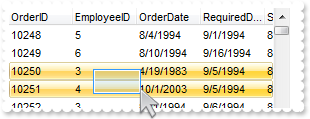
How do I show alternate rows in different background color

With Grid1
.BackColorAlternate = RGB(240,240,240)
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
End With
|
|
124
|
How do I enlarge the drop down filter window

With Grid1
.FilterBarDropDownHeight = "-320"
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterBarDropDownWidth = "-320"
End With
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
123
|
How do I filter programatically the control

With Grid1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 3
.Filter = "Item*"
End With
.Items.AddItem "Item 1"
.Items.AddItem ""
.Items.AddItem "Item 2"
.ApplyFilter
End With
|
|
122
|
How do I change the font of the control's filterbar

With Grid1
.FilterBarFont.Size = 20
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
121
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.FilterBarBackColor = &H1000000
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
120
|
How do I change the background color of the control's filterbar

With Grid1
.FilterBarBackColor = RGB(240,240,240)
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
119
|
How do I change the foreground color of the control's filterbar

With Grid1
.FilterBarForeColor = RGB(255,0,0)
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
118
|
How do I change the height of the control's filterbar

With Grid1
.FilterBarHeight = 32
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
117
|
How do I change the header's foreground color

With Grid1
.ForeColorHeader = RGB(255,0,0)
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.AddItem "Item 1"
End With
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

With Grid1
.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.SelBackMode = 1
.Columns.Add "Column"
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
With Grid1
.UseTabKey = False
End With
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

With Grid1
.SelectColumnIndex = 1
.FullRowSelect = False
.Columns.Add "Column 1"
.Columns.Add "Column 2"
With .Items
.CellValue(.AddItem("Item 1"),1) = "SubItem 1"
End With
End With
|
|
113
|
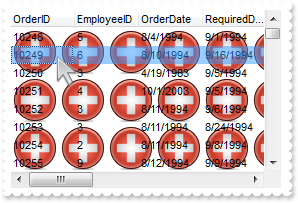
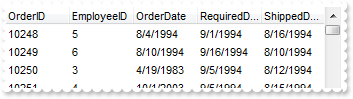
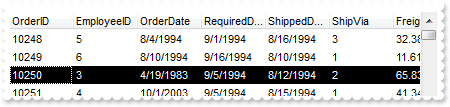
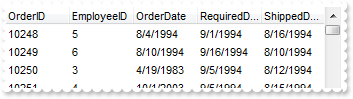
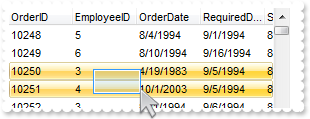
How do I assign a database to your control, using ADO, ADOR or ADODB objects

With Grid1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
End With
|
|
112
|
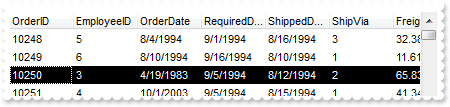
How do I change the visual appearance effect for the selected item, using EBN

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.SelBackColor = &H1000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = False
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
111
|
How do I change the colors for the selected item

With Grid1
.SelBackColor = RGB(0,0,0)
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
110
|
How do I get ride of the rectangle arround focused item
With Grid1
.ShowFocusRect = False
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
109
|
How can I change the control's font
With Grid1
.Font.Name = "Tahoma"
.Columns.Add "Column"
End With
|
|
108
|
I can't scroll to the end of the data. What can I do
With Grid1
.ScrollBySingleLine = True
.DrawGridLines = -2
.Columns.Add "Column"
With .Items
.ItemHeight(.AddItem(0)) = 13
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.AddItem(1)) = 26
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.AddItem(2)) = 36
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.AddItem(3)) = 48
End With
.PutItems .GetItems(0)
End With
|
|
107
|
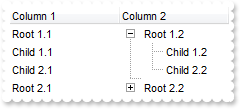
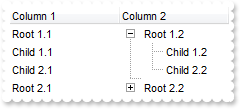
How do I specify the column where the tree lines / hierarchy are shown

With Grid1
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add "Column 1"
.Columns.Add "Column 2"
With .Items
h = .AddItem("Root 1.1")
.CellValue(h,1) = "Root 1.2"
.CellValue(.InsertItem(h,,"Child 1.1"),1) = "Child 1.2"
.CellValue(.InsertItem(h,,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = True
h = .AddItem("Root 2.1")
.CellValue(h,1) = "Root 2.2"
.CellValue(.InsertItem(h,,"Child 1.1"),1) = "Child 1.2"
End With
End With
|
|
106
|
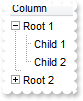
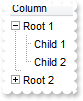
How do I specify the indentation of the child items relative to their parents

With Grid1
.LinesAtRoot = 1
.Indent = 11
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
End With
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

With Grid1
.RClickSelect = True
.Columns.Add "Column"
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
End With
|
|
104
|
I have FullRowSelect property on False, how do I select a column
With Grid1
.SelectColumnIndex = 1
.FullRowSelect = False
End With
|
|
103
|
How can I scroll columns one by one, not pixel by pixel
With Grid1
.ContinueColumnScroll = False
.ColumnAutoResize = False
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
End With
|
|
102
|
How can I enable multiple items selection

With Grid1
.SingleSel = False
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
.Items.AddItem 2
End With
|
|
101
|
How can I programmatically change the column where incremental searching is performed

With Grid1
.Columns.Add "Column 1"
.Columns.Add "Column 2"
With .Items
.CellValue(.AddItem("Item 1"),1) = "SubItem 1"
End With
.SearchColumnIndex = 1
End With
|